Si la première expérience d'un client avec votre entreprise se fait via une landing page confuse ou mal conçue, il se peut qu'il ne revienne jamais. Les premières impressions sont déterminées à 94 % par le design, et si une personne n'aime pas ce qu'elle voit en 14 millisecondes, elle pourrait s’en aller pour de bon. Cela signifie que vous dépensez de l'argent pour attirer l'attention sur vos produits, mais que si ces prospects ne sont pas convaincus, il faudra tout recommencer.
En vérité, même certaines des plus grandes marques mondiales ont un design de landing page inefficace. C'est un problème courant, mais que vous pouvez résoudre avec un design de site qui s'appuie sur une compréhension approfondie de votre public cible.
Dans cet article, des experts vous expliquent comment créer de meilleures landing pages capables de transformer les prospects en clients, avec des exemples inspirants.
Qu'est-ce qui rend une landing page efficace ?
Les pages les plus performantes accordent une attention particulière à certains éléments :
Contenu au-dessus de la ligne de flottaison
La ligne de flottaison est l'espace visible sur une page sans avoir à faire défiler l’écran. Elle varie selon l'appareil utilisé (ordinateur, tablette ou mobile). En général, la ligne de flottaison se situe à 600 pixels du haut de la fenêtre du navigateur.
Tous les visiteurs de votre landing page ne feront pas défiler l’écran. En fait, la majorité ne le fera probablement pas du tout. Concentrez-vous sur le flux d'information sur toute la page plutôt que de vous focaliser uniquement sur le contenu au-dessus et en dessous de la ligne de flottaison.

Texte de la landing page
Un bon texte de landing page inclut une description du produit, un appel à l'action, un titre et des métadonnées SEO. Utilisez un titre audacieux et axé sur le(s) problème(s) pour commencer votre page.
Ayez bien en tête la vision du client en rédigeant votre texte. Utilisez les avis et les réseaux sociaux pour incorporer les mots et expressions utilisés par votre audience cible.
Soulignez les bénéfices plutôt que les fonctionnalités. Par exemple, si votre page promeut une coque de téléphone étanche, parlez de la possibilité de prendre des photos en nageant plutôt que de simplement mentionner l'indice de protection IP.
Enfin, un texte captivant doit être écrit avec votre ton de marque. La cohérence est la clé, même pour les promotions ciblées.
Visuels et palette de couleurs
Le design de votre landing page doit tenir compte des couleurs, des polices et de l’intégration de visuels bien placés. Beaucoup commencent par rédiger le texte de la landing page, puis créent les éléments visuels pour garantir une vraie cohérence entre le fond et la forme. N’oubliez pas que les visuels ne se limitent pas aux photos produits : ils peuvent aussi inclure des illustrations ou des vidéos qui renforcent l’univers de votre marque.
Avis clients
Un des ajustements les plus impactants qu'Ezra Firestone, fondateur de l’agence Smart Marketer, a fait sur sa boutique Shopify (en anglais) est d'ajouter des témoignages de clients juste au-dessus du nom de l'article. On peut y lire :
"Enfin ! Un rouge à lèvres Boom! Couleur corail-pêche ! Soyeux, doux, facile à appliquer et à moduler, c’est la teinte parfaite pour mon teint."

Inclure une citation renforce la confiance, évite aux gens de chercher les avis et permet à vos clients de parler en votre faveur. Choisissez des citations qui répondent directement à un bénéfice ou à un frein à l’achat.
Appel à l'action
Chaque landing page doit comporter un appel à l'action (ou CTA) pour être efficace. Ce bouton ou lien doit inciter l'utilisateur à effectuer l'action que vous attendez de lui. Selon le but de votre landing page, le CTA peut dire par exemple "En savoir plus", "Acheter maintenant" ou "S’abonner". Il est également possible d’y ajouter une indication de prix si c’est pertinent.
Concernant son emplacement, tout dépend aussi des attentes de votre audience. La meilleure position se détermine souvent par des tests, afin d’identifier ce qui génère le meilleur taux de conversion. De manière générale, il est recommandé d’afficher un CTA visible dès l’arrivée sur la page (au-dessus de la ligne de flottaison), ainsi que plusieurs fois au fil de la landing page si celle-ci est longue.
12 exemples de design de landing page
1. Flowrette
Vous avez déjà été mentionné dans un média ou un magazine reconnu ? Intégrer ces logos et des extraits d’articles sur votre landing page est une méthode simple et efficace pour renforcer la crédibilité de votre marque. Et pour les visiteurs qui recherchent des garanties ou des preuves sociales, cela peut vraiment faire la différence.
Flowrette, par exemple, est une marque qui propose des compositions florales séchées et des objets artisanaux fabriqués avec soin. La marque a été citée dans des médias comme ELLE ou Grazia. Sur sa landing page, elle utilise intelligemment ces mentions pour rassurer les visiteurs sur la qualité et l’authenticité de ses produits.

2. Olipop
La marque californienne Olipop vend des sodas sains avec des ingrédients à base de plantes. Elle utilise un texte axé sur les avantages pour répondre directement aux objections ("Mais combien de sucre contient ce soda ?") et positionner la boisson comme un remède contre les fringales pour les grands buveurs de sodas qui cherchent à arrêter.

Le design de la landing page d’Olipop est à la fois fun et décalé. Vous pouvez vous en inspirer en intégrant des éléments comme :
- un texte clair et percutant
- des informations produits détaillées en scrollant
- des étoiles avec un vrai compteur d’avis clients pour renforcer la crédibilité
- un en-tête discret qui ne prend pas beaucoup de place
3. Welcome Max
Welcome Max est une agence spécialisée en design d'expérience et en stratégie UX. Pour renforcer le lien avec sa communauté et partager ses réflexions sur les usages, l’expérience client et les tendances design, l’agence propose une landing page dédiée à l’inscription à sa newsletter.
Cette landing page va droit au but : un message clair, une promesse engageante (un arbre planté chaque année par abonné grâce à Ecosia), et un design épuré qui met en avant le formulaire d’inscription. Pas de distraction superflue, juste l’essentiel pour inciter les visiteurs à s’abonner. Un bon exemple de landing page pensée pour convertir, tout en respectant l’univers de la marque.

4. LUSH
Les certifications sont un vrai levier de confiance pour les consommateurs. Certains refuseront même d’acheter sans preuve claire d’engagement. Leaping Bunny, non-OGM, label B Corp… si votre marque possède une certification, affichez-la sur votre landing page.
LUSH l’a bien compris. Sur sa landing page dédiée aux produits « sans plastique », la marque met en avant, en bas de page, ses engagements fondamentaux : des produits 100 % végétariens, faits à la main et non testés sur les animaux. Une façon simple et efficace de rassurer et de convertir.

5. Netflix
Netflix est considéré comme un pionnier du modèle par abonnement. Avec plus de 300 millions d’abonnés payants dans plus de 190 pays début 2025, la plateforme maîtrise parfaitement l’art de la landing page qui convertit.
Prenez l’exemple de sa landing page dédiée aux cartes cadeaux. On y trouve des appels à l’action clairs et une brève explication du fonctionnement de la carte. C’est court, simple et efficace : tout ce qu’un client a besoin de savoir avant d’acheter y est présenté sans superflu.

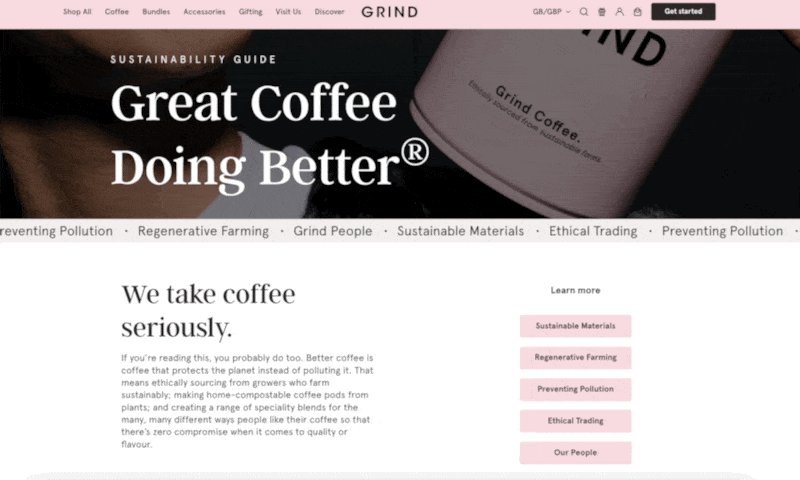
6. Grind
Grind est une marque de café londonienne qui vend ses produits en ligne ainsi que dans ses coffee shops. Elle dispose d’une landing page entièrement dédiée à la durabilité, l’un des piliers de son identité et un vrai élément différenciateur.
Ce qui rend cette landing page particulièrement efficace, c’est son design visuel. On y trouve une barre de défilement juste au-dessus de la ligne de flottaison, des boutons colorés pour naviguer facilement selon les centres d’intérêt, et des sous-titres percutants qui reprennent le langage de sa cible, comme “We take coffee seriously”. Une landing page à la fois engageante, claire et bien pensée.

7. Creatorpreneur Academy
Les produits numériques peuvent être très demandés. Les gens ont besoin de beaucoup d'informations avant de s'engager dans un achat plus important. Le créateur Ali Abdaal a conçu la landing page idéale pour cela : une page qui fournit les informations nécessaires d'une manière qui n'est pas écrasante pour les visiteurs.
La première chose qu'un internaute voit lorsqu'il visite cette page d'atterrissage est le titre : « Passez à l'échelle supérieure avec votre activité créative ». Il met en avant un défi et un objectif qui résonne avec le public cible. Si quelqu'un préfère en savoir plus sur le cours sans lire de texte, il peut cliquer sur le lien pour regarder la vidéo YouTube qui l'explique en détail.

8. Shopify PDV
Les concepteurs de Shopify qui ont créé la landing page de leur système “point de vente” (PDV ou POS en anglais) devaient faire cohabiter deux CTA différents :
- Commencer un essai gratuit
- Se connecter à un compte Shopify PDV existant
La couleur des boutons fait ici toute la différence. Les boutons à fort contraste (texte blanc sur fond sombre) se détachent le plus de la conception neutre, et c'est donc cette option qui a été retenue pour le CTA le plus important.

9. Tabs
La page d'ingrédients de Tabs (une marque anglaise de chocolat) est un exemple parfait d'intégration de la preuve sociale dans la conception d'une landing page. Elle comporte une barre d'annonce rose, qui tranche avec le design monochrome, pour montrer qu'elle offre une garantie de remboursement, des milliers d'avis cinq étoiles et plus de 200 000 clients satisfaits.
Une section d'avis cinq étoiles se trouve également sous le bouton CTA principal. Cet emplacement est stratégique : c'est probablement la dernière chose que l'internaute voit avant de cliquer sur le bouton CTA.

10. Peepers
Sur une landing page, la description produit doit rapidement faire comprendre ce que vous vendez. Pas besoin d’en dire trop tout de suite : les détails qui lèvent les objections peuvent venir plus bas sur la page, une fois que l’attention du visiteur est captée.
La marque de lunettes Peepers (aux USA) utilise très bien cette approche. Juste au-dessus de la ligne de flottaison, on découvre une galerie riche en visuels produits. En scrollant, on accède à une description claire des bénéfices des verres Peepers. Un bon équilibre entre impact immédiat et information utile.

11. Basecamp
Les témoignages clients sont un élément clé du design d’une landing page. Une étude anglaise a même montré que, pour un produit coûteux, afficher des avis peut augmenter les conversions jusqu’à 380 %.
Le seul défi avec les témoignages, c’est qu’on ne peut pas (et ne doit pas) réécrire ce que les clients ont dit. Couper ou modifier leurs propos serait mal vu. L’entreprise américaine Basecamp montre une bonne alternative : mettre en avant les phrases les plus percutantes dans les témoignages pour capter l’attention, sans trahir les propos d’origine. Une manière efficace d’instaurer la confiance dès la première lecture.

12. Maev
Maev (marque new-yorkaise spécialisée dans la nourriture crue surgelée pour chiens) est une excellente source d’inspiration si vous cherchez à présenter beaucoup d’informations de manière claire et agréable visuellement sur votre landing page.
Plutôt que de se contenter d’une liste d’ingrédients, la marque de nourriture pour chiens utilise des images. Un bleuet ou une feuille de chou kale sont immédiatement reconnaissables, ce qui aide les clients à surmonter une difficulté fréquente dans l’achat d’aliments pour animaux en ligne : visualiser ce que leur chien va réellement manger. Une landing page à la fois informative et rassurante.

7 bonnes pratiques pour concevoir une landing page efficace
Vous avez capté l’attention d’un potentiel client : vous avez maintenant quelques secondes pour lui montrer ce qui rend votre marque et vos produits uniques. C’est un vrai défi, surtout si la personne ne connaît pas encore votre univers.
Même si la performance d’une landing page dépend de nombreux facteurs, garder un design simple aide à guider les visiteurs vers l’essentiel. S’ils ne doivent retenir qu’une seule chose, quelle serait-elle ?
Voici 7 principes à suivre pour maximiser l’impact de vos landing pages :
1. Soignez le déroulé de l'information
Quel que soit votre secteur, vous devez réfléchir à l’ordre et à la hiérarchie des contenus sur votre landing page. Trop vouloir en dire "au-dessus de la ligne de flottaison" peut créer une expérience surchargée et repousser l’utilisateur.
Comme le souligne Michael Aagaard, expert en optimisation du taux de conversion :
« Les marketeurs devraient moins penser en termes de ‘ce qui est visible tout de suite’ et davantage à la hiérarchie globale de l'information sur la landing page. »
Posez-vous les bonnes questions :
- Répondez-vous aux bonnes objections ?
- Alignez-vous avec ce que la pub ou le lien a promis ?
- L’ordre des contenus donne-t-il envie de poursuivre jusqu’à l’action finale ?
2. Optimisez votre "buy box"
La buy box, c’est cette zone de la landing page où tout se joue : image du produit, prix, boutons d’achat, bénéfices clés, preuve sociale… Elle doit être ultra efficace.
Ezra Firestone, expert e-commerce, explique :
« La buy box est l’élément le plus important d’une landing page produit. Et pourtant, beaucoup de marques y négligent la copy, les preuves sociales ou même la qualité des visuels. »
Sur ordinateur, une bonne buy box contient :
- Un carrousel d’images produits
- Une accroche ou un résumé percutant
- Le prix, les avis, un bouton d’achat clair
- Un argument différenciateur juste en dessous
Bref, c’est ici que votre proposition de valeur doit briller.
3. Misez sur les éléments visuels
Vos images sont souvent le seul élément concret que les visiteurs peuvent voir avant d’acheter. Elles doivent non seulement donner envie, mais aussi rassurer.
Pensez à structurer votre landing page avec :
- Des listes à puces
- Des pictos ou logos
- Des photos de qualité
- Des boutons CTA bien visibles
- Des témoignages client
- Des vidéos, si pertinentes
Dans l’e-commerce, un bon visuel remplace presque le toucher : il faut qu’il reflète toute la valeur perçue de votre produit.
4. Adoptez un design responsive
Vous concevez probablement votre landing page sur un ordinateur. Mais vos visiteurs, eux, sont souvent sur mobile. Plus de la moitié du trafic web mondial vient des smartphones.
Votre landing page doit donc s’adapter à tous les écrans. Assurez-vous que les carrousels, les boutons et les blocs de texte soient lisibles et fonctionnels partout.
Quelques conseils :
- Utilisez des menus déroulants sur mobile
- Compressez vos images (ex. : avec TinyPNG)
- Évitez les vidéos en lecture automatique
- Placez des boutons suffisamment grands pour les doigts
5. Analysez le trafic et les sources de navigation
Concevoir une landing page efficace commence par comprendre sur quel type d’appareil vos visiteurs naviguent.
Si la majorité de votre audience vient sur mobile, vous devez prioriser une expérience fluide et rapide sur smartphone. À l’inverse, si vos clients achètent plutôt sur ordinateur, adaptez votre design pour valoriser la navigation desktop.
Il faut même aller plus loin en analysant la plateforme d’origine de vos visiteurs : TikTok, Facebook, article de blog, email… Comprendre ce contexte est essentiel.
« Si vos pages ne sont pas alignées avec le contexte de la plateforme d’où vient l’utilisateur, votre taux de rebond grimpe et vos performances publicitaires stagnent »
Traduction : pour créer une bonne expérience utilisateur, votre landing page doit s’adapter à la provenance du trafic.
6. Testez vos landing pages
Une fois vos landing pages en ligne et que le trafic commence à arriver, lancez des AB tests. L’objectif : optimiser les taux de conversion en comparant différentes versions d’un même élément (ex. : titre, CTA, mise en page).
Mais attention, comme le rappelle Ben Labay, directeur chez Speero (CXL) :
« Le but n’est pas de valider une intuition, mais de tester des hypothèses alignées sur des problèmes concrets ou des opportunités business. »
Vos tests doivent répondre à vos enjeux de croissance : acquisition client, performance sur Instagram, fidélisation… Chaque hypothèse testée sur votre landing page doit avoir un impact potentiel mesurable.
7. Donnez la priorité à la recherche utilisateur
Tous les conseils de cet article reposent sur des pratiques testées et approuvées par des experts. Mais ils ne doivent pas être appliqués sans réflexion stratégique.
Ce qui compte, c’est de comprendre votre audience cible. C’est la base d’une landing page performante.
Michael Aagaard conclut :
« Plus vous comprenez votre audience, meilleures seront vos landing pages. Ne vous laissez pas aveugler par les tendances design. Mettez d’abord en place les fondamentaux, puis faites de la recherche utilisateur approfondie. »
Une landing page réussie, c’est avant tout une page qui répond à de vrais besoins et déclenche les bons comportements.
Créez de superbes designs de landing pages
Shopify met à votre disposition tous les outils, applications, intégrations et thèmes nécessaires pour créer facilement vos landing pages. Que vous partiez de zéro ou d’un modèle préconçu, vous pouvez personnaliser chaque élément pour qu’il reflète parfaitement votre marque, et tout gérer depuis n’importe où.
Vous pouvez également explorer des milliers d’applications Shopify pour ajouter des fonctionnalités à vos landing pages, améliorer vos taux de conversion et rentabiliser pleinement votre investissement.
FAQ sur les exemples de landing page
Qu’est-ce que le design d’une landing page ?
Le design d’une landing page regroupe tous les éléments visuels et textuels qui composent une page web conçue pour convertir des visiteurs en clients ou les inciter à revenir. Simplicité visuelle, texte centré sur les bénéfices et images produit de qualité sont trois piliers fondamentaux d’un design de landing page efficace.
Que doit contenir une landing page ?
Une landing page comprend généralement :
- Un titre accrocheur
- Une courte introduction
- Un appel à l’action (CTA)
- Un formulaire pour recueillir les coordonnées du visiteur
- Elle peut aussi intégrer des vidéos, des visuels, des témoignages clients, des preuves sociales ou encore des démonstrations produit.
Quel est l’impact du design sur le taux de conversion ?
Le taux de conversion moyen d’une landing page est de 5,89 %. Le design joue un rôle clé pour atteindre (ou dépasser) ce chiffre. Les meilleures landing pages sont responsive, utilisent des éléments visuels pour aérer le contenu, et sont régulièrement testées en A/B pour optimiser les résultats.
Faut-il tester sa landing page ?
Oui. Le test A/B consiste à créer deux versions d’une landing page en ne modifiant qu’un seul élément à la fois (titre, visuel, CTA…) pour mesurer laquelle convertit le mieux. Cela vous permet de prendre des décisions basées sur des données concrètes et d’améliorer vos futures landing pages.







