Deine E-Commerce-Website benötigt drei wesentliche Elemente, um erfolgreich zu sein: eine klare Unternehmensvision, eine starke Markenidentität und solide Leitprinzipien. Diese Grundlagen helfen dir, einen großartigen ersten Eindruck zu hinterlassen, deine Produkte effektiv zu präsentieren und Besucher:innen zu Handlungen zu bewegen.
Obwohl jede Website ihren eigenen Stil hat, kannst du bewährte Designprinzipien anpassen, um eine Website zu erstellen, die für dein Unternehmen funktioniert. Erfahre, was Website-Design effektiv macht, lass dich von realen Beispielen inspirieren und entdecke Einblicke von den Gründer:innen von Mote, einer preisgekrönten digitalen Kreativagentur.
Was macht Website-Design effektiv?
Die besten Websites kombinieren ansprechende visuelle Elemente mit intelligenter Struktur und zuverlässiger Technologie. Sie bieten Besucher:innen die Informationen, die sie benötigen,
laden zum Bleiben ein und ermutigen sie zu Handlungen.
Du musst nicht viel Geld für professionelles Design ausgeben, um eine gute Website zu erstellen. Auch wenn du gerade erst anfängst oder einen kleinen Online-Shop betreibst, kannst du eine effektive Seite erstellen, indem du diese grundlegenden Webdesign-Prinzipien befolgst:
- Gestalte klar und konsistent
- Setze auf starke visuelle Elemente
- Gestalte zuerst für mobile Geräte
- Erstelle eine einfache Navigation
- Füge sanfte Übergänge und dynamische Inhalte hinzu
- Mache deine Seite für alle zugänglich/barrierefrei
Diese Prinzipien werden deine wichtigsten Designentscheidungen leiten – von der Anordnung deiner Inhalte bis hin zur Auswahl von Schriftarten, Farbschemata und der Platzierung von Bildern und Schaltflächen.
12 beste Website-Design-Beispiele für E-Commerce
- Klur
- Justin Reed
- Girlboss
- Harper Wilde
- GOODEE
- Bruvi
- Garoa
- 3sixteen
- Lacoste
- ETQ Amsterdam
- LEIF
- Caitlyn Minimalist
Schau dir an, wie diese Shops Design nutzen, um erfolgreiche Unternehmen aufzubauen:
1. Klur
Klur (Link auf Englisch) bietet clearn, ethisch-hergestellte und inklusive Hautpflegeprodukte an. Die Website spiegelt die Produktverpackung mit einem minimalistischen Design wider, das sorgfältige Abstände, Typografie und Farbwahl verwendet. Die Website von Klur ist das Werk von Shopify-Partner:in Mote (Link auf Englisch), deren Team besonderen Wert auf Balance und Einfachheit legt.
„Klur schafft ein harmonisches Erlebnis für Kund:innen vom Moment des Besuchs ihrer Website bis zum Öffnen ihrer Produkte“, sagt Sara Mote, Kreativdirektorin und Mitgründerin von Mote. Klur setzt auf Minimalismus, indem sie Variationen einer einzigen Schriftart auf ihrer Website und Produktverpackung verwenden. „Jede Interaktion mit der Marke fühlt sich sorgfältig durchdacht an“, fügt Sara hinzu.

Quelle: Klur
2. Justin Reed
Justin Reed (Link auf Englisch) – eine weitere von Mote gestaltete Seite – verkauft kuratierte Vintage-Kleidung, Mode, Kunst und Accessoires. Da die meisten Käufer:innen von mobilen Geräten und Instagram aus zugreifen, wird die mobile Navigation priorisiert. Produkte können auf fast jeder Seite nach Kategorie, Marke, Farbe und mehr gefiltert werden.
„Habe ein Auge auf die mobile Ansicht, wenn du den Shopify-Theme-Editor verwendest“, sagt Rembrant Van der Mijnsbrugge, CEO und leitender Software-Ingenieur bei Mote. „Du kannst sogar mit der mobilen Ansicht beginnen und dann zur Desktop-Version wechseln, um sicherzustellen, dass dein mobiles Erlebnis so gut wie möglich ist. Schau dir deine Shopify-Analysen an, um zu sehen, woher dein Traffic kommt – die Antwort überrascht dich vielleicht.“

Quelle: Justin Reed
3. Girlboss
Girlboss (Link auf Englisch) bietet Karriereleitfäden und Kurse an, die Frauen helfen, Erfolg im Beruf zu haben. Ihre Seite kombiniert einen Online-Shop mit ansprechenden Inhalten, darunter Podcasts, Artikel, Newsletter und ein Jobportal. Das moderne, feminine Design nutzt eigene Fotografie und ermutigende Botschaften, um die Persönlichkeit der Marke zu kommunizieren und eine Verbindung zu ihrem Publikum herzustellen.

Quelle: Girlboss
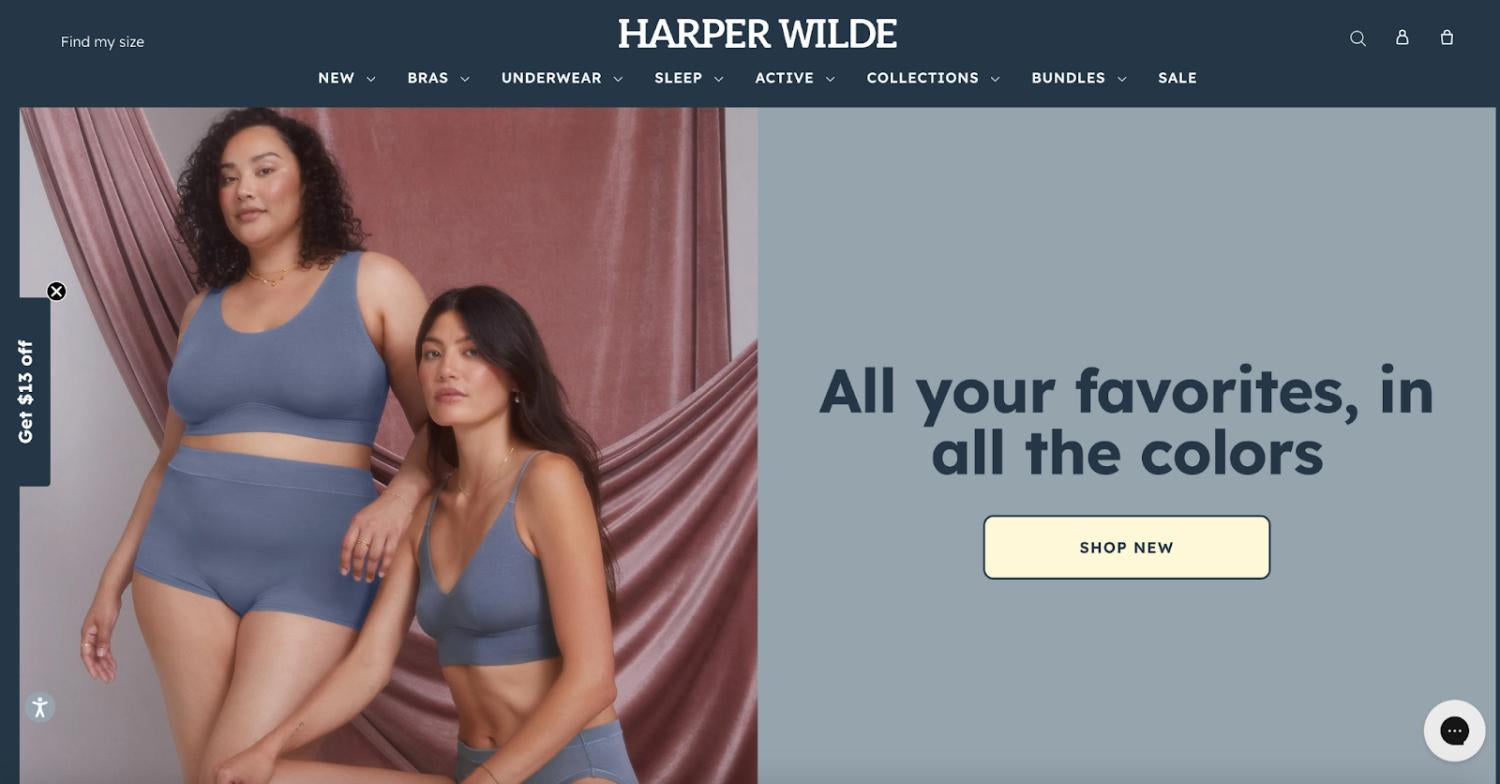
4. Harper Wilde
Harper Wilde (Link auf Englisch) stellt die traditionelle Vermarktung von Unterwäsche mit auffälligen Schriftarten und authentischem Branding infrage. Ihr Homepage-Design zeigt Models verschiedener Kulturen, Geschlechtsidentitäten und Körpergrößen ohne unrealistisches Photoshop. Zudem wird die Zugänglichkeit der Seite für alle priorisiert.
Harper Wilde nutzt die Shopify-App von AudioEye (Link auf Englisch), um die Seite zugänglicher zu machen. Besucher:innen können die Tastaturnavigation und Bildschirmleseoptionen aktivieren oder Profile auswählen, die für Menschen mit Sehbehinderungen, Epilepsie, ADHS oder kognitiven Beeinträchtigungen konzipiert sind.

Quelle: Harper Wilde

Quelle: Harper Wilde
5. GOODEE
GOODEE (Link auf Englisch) kuratiert Lifestyle-Produkte von verantwortungsbewussten Marken und Handwerker:innen und konzentriert sich auf „gutes Design, gute Menschen und gute Auswirkungen“. Es spricht umweltbewusste Verbraucher:innen an, die Wert auf Gemeinschaft, Transparenz und Nachhaltigkeit legen.
Das Design von GOODEE verwendet warme Gelb-, Orange- und Beigetöne, um eine entspannende Atmosphäre zu schaffen. Hochwertige Fotos zeigen Produkte in schönen Lebensumgebungen, während Produktbeschreibungen das Handwerk hinter jedem Stück hervorheben.

Quelle: Goodee
6. Bruvi
Bruvi (Link auf Englisch) stellt nachhaltige Kaffeezubereiter her, die fortschrittliche, biologisch abbaubare Kapseln verwenden. Ihre Landingpage zieht die Aufmerksamkeit ganz oben auf der Seite mit einem Video an, das ihren Zubereiter, die Kapseln und jemanden zeigt, der Kaffee genießt.
Stelle nur sicher, dass deine Videos die Seitenleistung nicht beeinträchtigen. Komprimiere Dateien, verwende das richtige Format oder probiere ein Content Delivery Network (CDN), um einen reibungslosen Betrieb zu gewährleisten.

Quelle: Bruvi
7. Garoa
Große Websites ziehen mit auffälligen Fotos und sanften Animationen die Aufmerksamkeit auf sich. Diese Konzept-Website der Hautpflegemarke Garoa (Link auf Englisch) tut genau das, indem sie intime Fotografie und responsives Design verwendet, das dennoch einfach zu navigieren ist.
Beim Klick auf die Menüschaltfläche oben links schiebt sich die gesamte Seite zur Seite, um drei einfache Optionen anzuzeigen: Shop, Lookbook und Über uns. Beim Scrollen tauchen weitere interaktive Elemente auf, die zum Erkunden anregen.

Quelle: Garoa
8. 3sixteen
3sixteen’s Herrenmode-Website (Link auf Englisch) hinterlässt einen starken ersten Eindruck mit künstlerischen Produktfotos, die wie ein hochwertiges Portfolio wirken. Während du nach unten scrollst, erscheinen die Produkte in einem sauberen Raster mit subtilen Animationen.
Mit drei stationären Geschäften in NYC und LA sowie Einzelhandelspartner:innen im ganzen Land balanciert die Website von 3sixteen Online-Verkäufe mit dem Einkauf im Geschäft. Wunderschöne Fotos der Geschäfte helfen Besucher:innen, ein Gefühl für jeden Standort zu bekommen.

Quelle: 3sixteen
9. Lacoste
Lacoste, bekannt für elegante Sportbekleidung und sein ikonisches Krokodil-Logo, hält das Website-Design einfach und fokussiert auf die Marke. Das Logo befindet sich in der oberen linken Ecke ohne Text, während eine feste Menüleiste jede Seite umrahmt. Große Fotos sprechen verschiedene Kundengruppen an, während einfache Überschriften und Call-to-Action-Button die Benutzer:innen durch die Seite führen.

Quelle: Lacoste
Das cleane Design verwendet die charakteristische grüne Farbe der Marke und leicht lesbare Schriftarten. Die Einkaufskategorien befinden sich oben links und die Kontofunktionen oben rechts. Ein zweireihiges Menü hilft, spezifische Produkte schnell zu finden.
10. ETQ Amsterdam
ETQ Amsterdam’s Premium-Schuh- und Herrenmode-Website (Link auf Englisch) spiegelt die minimalistische Identität der Marke wider. Ihr Ansatz der stillen Eleganz nutzt klare Linien, großzügigen weißen Raum und Schwarz-Weiß-Fotos, die zusammen ein anspruchsvolles Aussehen erzeugen.

Quelle: ETQ
11. LEIF
Der in Brooklyn ansässige Shop LEIF (Link auf Englisch) schafft ein entspannendes, einladendes Gefühl auf seiner Website. Er verwendet ein sanftes Farbschema, zarte Bleistiftskizzen-Ränder und ein einfaches Navigationsmenü. Ein kleines Banner oben hält über Aktionen und Ankündigungen auf dem Laufenden.

Quelle: LEIF
12. Caitlyn Minimalist
Die Schmuckmarke Caitlyn Minimalist (Link auf Englisch) erleichtert das mobile Browsen mit horizontalem Scrollen. Als das Mote-Team an der Homepage der Marke arbeitete, wurde darauf geachtet, wie die Seite auf mobilen Geräten aussieht und funktioniert. „Kategorien wie Halsketten, Ringe und Ohrringe scrollen auf mobilen Geräten seitwärts“, erklärt Rembrant. „Kund:innen sind an horizontales Scrollen auf ihren Handys gewöhnt. Es ist eine großartige Möglichkeit, mehr Inhalte zu zeigen, ohne die Seiten zu lang zu machen.“

Quelle: Caitlyn Minimalist
Tipps für das Design deiner Unternehmenswebsite
- Designe fokussiert
- Lass deine Fotos für sich sprechen
- Vereinfache dein Design
- Gestalte die Navigation klar
Schau dir die vier grundlegende Prinzipien an, die erfolgreiche Online-Shops nutzen:
Designe fokussiert
Diese Richtlinien helfen dir zu entscheiden, was du einfügen und was du vermeiden solltest:
- Beginne mit klaren Markenrichtlinien für deine Farben, Schriftarten, Stile und Bilder.
- Wähle eine einfache Farbpalette: Schwarz, Weiß und drei Markenfarben, die gut zusammenpassen.
- Wähle Schriftarten, die zur Mission deiner Marke passen, und lege klare Regeln für deren Verwendung in Überschriften und Fließtext fest.
- Entwickle eine konsistente Markenstimme und Fotostil, die dein Publikum anspricht.
Lass deine Fotos für sich sprechen
Visuell ansprechende Websites ziehen Kund:innen an, und Produktfotografie lässt Produkte für sich selbst sprechen.
- Bereite 50 % deiner Website visuell auf, z. B. mit Fotos, Videos oder grafischen Elementen
- Verwende starke Fotos, da sie einen besseren Eindruck als lange Textblöcke machen
- Zeige Menschen, die deine Produkte verwenden, und verwende hochwertige Bilder, die schnell laden
Und solange die Ladegeschwindigkeit deiner Seite blitzschnell bleibt, kannst du auch hochauflösende Videos in Betracht ziehen. „Videos sind großartige Tools für das Erzählen von Geschichten“, sagt Rembrant. Du kannst sie auch für soziale Medien wiederverwenden. „Sie sind größer als Bilder und funktionieren fantastisch auf Plattformen wie TikTok und Instagram“, fügt er hinzu.
Vereinfache dein Design
Eine überladene Website kann Besucher:innen überwältigen. Zu viel Text verringert das Engagement, zu viele Bilder machen die Seite schwerer nutzbar, und zu viele Handlungsaufforderungen wirken aufdringlich. Probiere diese Tipps aus:
- Verwende eine Call-to-Action bzw. eine Handlungsaufforderung pro Seite.
- Wähle Fotos, die deine Navigation unterstützen.
- Verwende White Space, um den Inhalten Luft zum Atmen zu geben.
- Verwende Farben mit hohem Kontrast.
Gestalte die Navigation klar
Priorisiere Benutzeroberflächen (UI) und folge bewährten Designpraktiken für Benutzererfahrung (UX), um Kund:innen zu helfen, sich leicht auf deiner Seite zurechtzufinden:
- Platziere Menüs, Breadcrumbs und Sitemaps dort, wo die Leute erwarten, sie zu finden
- Denke darüber nach, wie Kund:innen sich durch deine Seite bewegen, und stelle sicher, dass sie immer finden, was sie benötigen
- Priorisiere Funktionalität über Ästhetik, wann immer es möglich ist
Denke daran: Eine funktionale Website ist besser als eine hübsche, die schwer zu bedienen ist. „Barrierefreiheit ist ein wichtiges Kriterium im Design“, sagt Sara Mote, Kreativdirektorin und Mitgründerin von Mote. „Wann immer ich Mockups erstelle, habe ich immer einen Link mit Infos über Barrierefreiheit parat, um sicherzustellen, dass wir alle Praktiken berücksichtigen. Viele Best Practices für Barrierefreiheit verbessern außerdem das Erlebnis für alle Benutzer:innen.“
Häufig gestellte Fragen über Webdesign Beispiele
Was macht ein gutes Website-Design aus?
Ein gutes Website-Design schafft ein ansprechendes Benutzererlebnis, das großartig aussieht und gut funktioniert. Es sollte einfach zu bedienen sein, zu deiner Marke passen und Besucher:innen helfen, schnell zu finden, was sie benötigen. Stelle sicher, dass deine Seite gut auf mobilen Geräten funktioniert und für alle zugänglich ist, einschließlich Menschen mit Behinderungen.
Was ist die beste Plattform zum Erstellen einer Website?
Der Website-Builder von Shopify eignet sich hervorragend für jeden Online-Shop. Du erhältst einen benutzerfreundlichen Drag-and-Drop-Editor, anpassbare Vorlagen und Tools für Zahlungen, Marketing und SEO. Der Shopify App Store hilft dir, Funktionen für Versand, Buchhaltung und mehr hinzuzufügen, während dein Unternehmen wächst.
Welche Software kannst du für das Website-Design verwenden?
Du hast mehrere Optionen, je nach deinen Bedürfnissen:
- Für Anfänger:innen: Website-Builder wie Wix, Squarespace und Weebly
- Für mehr Kontrolle: Content-Management-Systeme wie WordPress
- Für professionelle Designer:innen: Tools wie Adobe Dreamweaver und Figma
- Für Online-Shops: Shopify bietet eine gute Balance zwischen Benutzerfreundlichkeit und Anpassungsmöglichkeiten







