近年は初心者向けの作成ツールが充実しており、コーディング知識がなくても簡単にWebサイトを作成できます。また、配送サービスやオンライン決済の設定、SEO(検索エンジン最適化)、CMS(コンテンツ管理システム)などの機能も備わったツールがあり、ビジネス用のホームページであっても大きな手間はかかりません。
この記事では、初めてWebサイトを作成する方向けに、基本的なサイトの作り方や、Shopify(ショッピファイ)でWebサイトを構築する方法について解説します。
Webサイトの作り方:8つのステップ

1. Webサイトの目的を決める
Webサイトに組み込むべき機能は、その目的に応じて決まっていきます。たとえば商品の販売を行うECサイトには、在庫管理や販促、決済方法などの検討が必要となります。
一般的なビジネスサイトは、以下のような目的に分類することができます。
2. ホームページ作成ツールを選ぶ
Webサイトのデザイン制作機能やビジネス機能(決済や在庫管理など)を備えたツールを使えば、ドラッグ&ドロップの簡単な操作で手早くホームページを作れます。なかには、無料で利用できるツールや、AIによる自動作成ツールもあります。
効率的にホームページを作成できるツールを選ぶ際には、下記の機能の有無や充実度に着目すると良いでしょう。
- テンプレートとデザインテーマ
- カスタマイズ性
- ストック画像や動画のライブラリ
- ドラッグ&ドロップのデザインツール
- SEOや販売などの分析と最適化をサポートするマーケティング機能
- AIコンテンツ作成ツール
Shopifyのホームページ作成ツール
Shopifyのホームページ作成ツールは、オンラインショップに限らずあらゆるWebサイトに応用可能です。豊富なカスタマイズオプションや、スマホにも対応したデザインテーマなどにより、好みや目的に応じたWebサイトを簡単に作成することができます。また、ビジネスに必要な決済機能や購入・顧客情報の管理機能、自動DM送信機能なども統合されています。
その他のホームページ作成ツール
代表的なものとして、WordPress(ワードプレス)、Wix(ウィックス)、Jimdo(ジンドゥー)、Goope(グーペ)、Weebly(ウィーブリー)などがあります。デザインの選択肢、カスタマイズの柔軟性、料金、カスタマーサポートを比較して、目的に合ったサービスを見つけることが大切です。
3. Webホスティングサービスを選択する
Webサイトをインターネット上に公開させるには、Webホスティングサービスやレンタルサーバーが欠かせません。その料金プランは、データ転送量、ドメインメールアカウント、ストレージ容量などに応じて決定されます。ホームページの今後の成長も見すえて、サーバー料金を比較しながら選ぶ必要があるでしょう。たとえば販売サイトの作成には、以下の特徴があるプロバイダーがおすすめです。
- 無制限の帯域幅:ビジネスの成長に伴ってデータ転送量が増加しても、追加料金が発生しません。
- 高速サーバー:Webサイトの高速表示は顧客の離脱を防ぐために重要で、高速サーバーやCDN(コンテンツ配信ネットワーク)が効果的
- 無制限のメール転送:メールの転送量に制限がある場合、返送されたり遅延が発生したりして、顧客とのコミュニケーションに支障が出る
- 独自のドメイン名:独自ドメイン名は、ショップやビジネスに対する信用につながる
Shopifyはどのプランもドメイン、無制限のメール転送を提供しており、世界中に設置されたサーバーによって、常に安定した高速表示が実現されています。
4. ドメイン名を決める
ドメイン名とは、Webサイトのオンラインアドレスのことです。ホームページの目的に合った適切なネーミングは、関連キーワード検索で上位に表示されることにもつながります。
ドメイン名を決める際には、以下のポイントを押さえておきましょう。
- 簡潔でブランドに合っている
- できれば「.com」のようなトップレベルドメインにする
- 「.jp」などの国別のドメインを検討する
- サイトに関連するSEOキーワードを入れる
Shopifyでは、無料ドメインの利用も、独自ドメインの購入も、すでに取得済みの独自ドメインを使用することもできます。
希望のドメイン名が利用可能かどうかは、Shopifyのドメイン名検索ツールから確認することができます。Webサイトを立ち上げたあとにドメインを変更するとSEOに悪影響を及ぼす可能性があるため、慎重に選びましょう。
5. デザインを選ぶ
ホームページ作成ツールにあらかじめ用意されている、用途別のデザインテーマやテンプレートを使用すると、Webページのデザインを簡単に選ぶことができます。Shopifyデザインテーマストアには、100以上の有料または無料のテーマがあります。どれもカスタマイズが可能で、プレビューを見ながら簡単に変更を加えられます。
デザインテーマ選びのポイントは、以下の通りです。
- 複数のバリエーションがあり、カスタマイズができる
- 商品検索や画像・動画の表示など、目的に合った機能を備えている
- ビジュアルの細部は後でカスタマイズできるため、色やフォントだけでデザインテーマを選ばない
- 複数のテーマでテストしてみる
Shopifyならサイト全体を作り直すことなく、新しいテーマをインストールするだけで切り替えることができます。
6. サイト構成を決める
適切なサイト構成はビジネスによって異なります。たとえばオンラインショップのWebサイトには商品ページやコレクションのページが必要となり、レストランのホームページではメニューや予約ページが求められます。以下のような基本のページに加え、ビジネスの業種や目的によって必要なページを追加し、Webサイト全体の構成を決めていきます。
- ホームページ:Webサイトの入り口。会社やビジネスの概要を伝え、サービス案内を担うページ
- Aboutページ:事業の沿革や理念、運営者情報などを紹介するAboutページは、親近感や信頼感を高めるのに効果的なため、SNSアカウントを掲載するのもおすすめ
- 問い合わせページ:顧客サポートにつながる問い合わせフォームを設置することで安心感を提供
- よくある質問ページ:事業に関する一般的な質問の回答を用意しておき、訪問者の疑問を解決することで、カスタマーサポートの負担軽減を実現
- ポリシー:特定商取引法に基づく表記など、事業内容に応じて法令で定められた内容やトラブル回避のための告知を明示
7. 拡張機能を導入する
Webサイトの基本的な構成が整ったら、必要に応じて拡張機能を導入します。Shopifyアプリストアでは、ホームページ運営を効率化したり、顧客体験や売り上げのさらなる向上を実現する8,000以上の拡張アプリが用意されています。たとえば無料で利用できるShopifyアプリには、以下のような種類があります。
- メールマーケティングの効率化
- オンライン販売用の人気商品チェック
- Facebook(フェイスブック)広告の運用
- ポップアップ広告
- ライブチャットサポートの提供
- 会員情報の登録や管理
- 外部マーケットプレイスとの連携(楽天やeBay(イーベイ)など)
- ショッピングカートへの支払い方法の追加
- Google(グーグル)アナリティクス情報の分析サポート
8. 最終チェックを行い、公開へ
ホームページを公開する前に、必要なページや機能が正しく表示できているか、リンク切れや画像のエラーがないかをチェックします。同僚、友人、家族にURLを共有し、ページの読み込み速度やスマホでの表示が適切かどうかを確認してもらい、問題がある場合は画像の最適化などで対応すると良いでしょう。
Shopifyでホームページを作成する手順

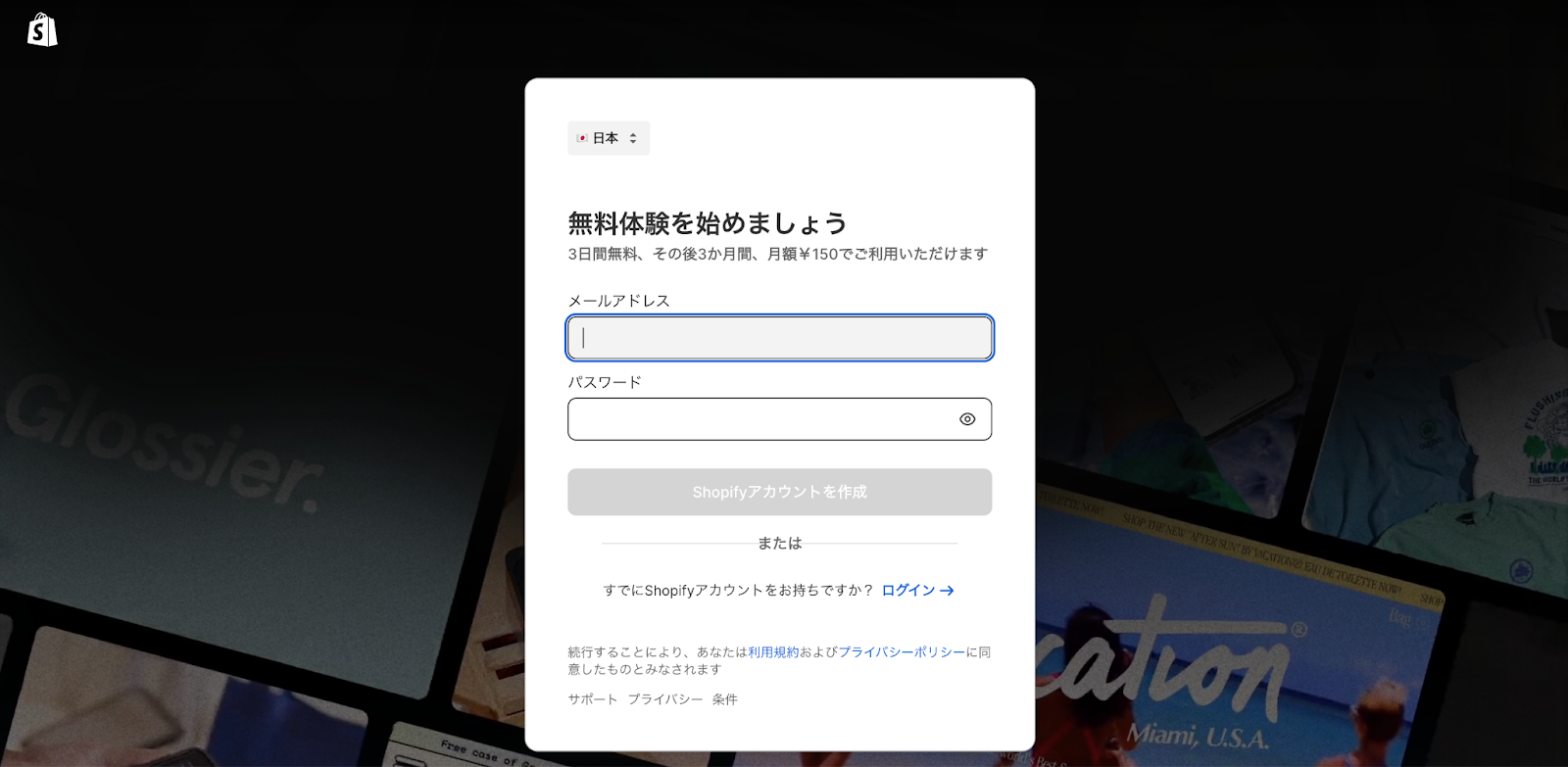
1. アカウント作成

Shopifyでは、無料体験を利用してホームページを作成することができます。

アカウントは、メールアドレスとパスワードを入力するだけで作成できます。支払い情報の入力(無料体験の場合はスキップを選択可能)、プランの選択、ビジネス住所の登録、販売方法、販売予定の商品情報を選択するとホームページ作成ツール(ストアの管理画面)が表示されます。
2. 基本情報の登録

各種ツールや機能のリンクは、ホームページ作成ツール左側のメニューにあります。メイン画面にある「設定ガイド」の「ストア設定」をクリックすると、ストア名や支払方法、配送料などECサイトに必要な基本情報を設定できます。また、「オンラインストアを開業する」では、ストアを立ち上げる際に作り込んでいくためのカスタマイズメニューが表示されます。
3. デザインテーマの選択

Webサイトのテーマを設定します。テーマはデフォルトで設定してありますが、別のデザインにしたい場合は公式テーマストアへ移動し、人気のある無料テーマやプロデザイナー作の有料テーマを選択することもできます。詳細やレビューを参考に、ショップに合ったテーマを見つけてください。
4. デザインテーマのカスタマイズ

テーマ設定画面で「カスタマイズ」ボタンを押すと、色やフォントなどの細かな設定を行うことができます。ロゴやレイアウトなど、ほかの設定も可能です。
5. ページとコンテンツの作成

サイドメニューの「オンラインストア」から「ページ」を選択すると、各ページやコンテンツを作成することができます。右上の「ページを追加する」ボタンを押して、ショップ概要や問い合わせ先、ブランドストーリーなどを追加していきましょう。
6. 商品の掲載

サイドメニューの「商品管理」をクリックして、商品情報を作成します。「商品を追加する」ボタンをクリックすれば、商品のタイトル、商品説明、画像、動画、価格などを1件ずつ登録することができます。顧客が商品を探しやすくなるように、コレクションやカテゴリーを作成して設定しておきましょう。また、「インポート」ボタンからCSVで一括登録することもできます。
7. 決済方法の設定

Shopifyでは、外部の決済サービスを使わずともさまざまな決済サービスから選択できます。クレジットカードをはじめ主要な支払い方法に対応したShopifyペイメントのほか、スピード決済処理が可能なShop Pay、Google Pay(グーグルペイ)、PayPal(ペイパル)、後払い決済(BNPL)などがあります。
8. Webサイトの公開とアップデート
テスト注文を行って、顧客が問題なく決済を完了できるか確認してから、正式に公開します。
また、公開したら終わりというわけではなく、競争力を高めていくためにはコンテンツの追加や更新を継続して行うことが重要です。マーケティング機能やアナリティクスなども活用しながら、機能をカスタマイズしたり、特定の顧客をターゲットにした戦略などを試したりして、アクセス数のアップを目指しましょう。
まとめ
初心者向けに、ウェブサイトの作り方を8つのステップに分けて説明しました。Shopifyなどのホームページ作成ツールを使えば、設定ガイドやデザインテーマを活用して簡単にホームページを作成できます。ぜひShopifyの無料体験からはじめてみてください。
続きを読む
よくある質問
Webサイトは無料で作成できる?
WordPress(ワードプレス)、Wix(ウィックス)、Weebly(ウィーブリー)ならシンプルなサイトを無料で作成できますが、独自ドメインの使用やオンラインショップ用デザインテンプレートなどの利用には、有料プランへのアップグレードが必要です。
Webサイトの作成に独自ドメインは必要?
Webサイトの作成に独自ドメインは必須ではありません。Shopifyなどのホームページ作成ツールでは、自動的に無料ドメイン(Shopifyなら「○○.myshopify.com」の形式)が付与されます。また、独自ドメインを使用したい場合は、Shopifyで直接購入することもできるほか、すでにプロバイダーから購入したものを利用することも可能です。
Webサイトのドメインはどうやって取得する?
Webサイトのドメインは、登録サービスを取り扱っている指定事業者から購入できます。また、ホスティングサービス加入の際にドメインを購入することも可能です。
文:Momo Hidaka




