매력적이고 독창적인 전자상거래 웹사이트 디자인은 성공적인 온라인 판매를 이끌며 마케팅 전략에서 중요한 역할을 합니다.
연구에 따르면 방문자가 전자상거래 사이트에 머무를지 여부를 결정하는 데는 겨우 50밀리초밖에 걸리지 않습니다. 찰나의 순간, 사용자에게 깊은 인상을 남기려면 웹사이트 디자인이 매우 중요합니다.
첫 번째 온라인 스토어를 만들거나 현재 사이트를 리뉴얼하려는 경우, 이 가이드를 참고하세요. 훌륭한 전자상거래 웹사이트의 예시, 적합한 전자상거래 플랫폼 선택을 위한 팁, 온라인 비즈니스를 최상의 모습으로 유지하기 위해 도움되는 조언 등을 전해드리겠습니다.
훌륭한 전자상거래 웹사이트 디자인의 4가지 요소
최고의 전자상거래 웹사이트들은 한 가지 공통점을 가지고 있습니다. 첫 방문부터 결제 후까지 사용자 경험을 중심에 두고 있다는 점입니다. 모든 전자상거래 비즈니스는 웹사이트 디자인 시 고려해야 할 네 가지 주요 요소가 있습니다.
1. 고객과의 신뢰 구축
누군가가 여러분의 전자상거래 스토어 또는 웹사이트를 처음 방문했다고 가정합시다. 방문객의 대부분은 브랜드, 제품의 품질, 고객 만족 등을 위해 여러분이 얼마나 노력하고 있는지 전혀 모를 것입니다. 이런 사람들이 여러분의 비즈니스를 믿고 구매하게 하려면 어떤게 필요할까요? 물론 할인 혜택은 관심을 끄는 데 좋은 도구입니다. 그러나 그 이전에 반드시 여러분을 신뢰하게 하는 과정이 필요합니다. 따라서 웹사이트를 구축할 때는 다음과 같은 신뢰성 요소를 반드시 포함하세요.
연락처 정보
이메일, 전화번호, 주소 등을 연락처 페이지와 사이트 하단에 넣으세요. 웹사이트에서 이러한 요소를 접한 잠재고객은 실제 사람이 정상적으로 운영하는 신뢰할 수 있는 비즈니스임을 자연스럽게 느끼게 됩니다. 실제 전화번호가 노출되는 것이 꺼려진다면 안심번호 서비스를 이용해 보세요.
반품 및 교환 안내
반품 및 교환 정책이 잘 되어 있는 쇼핑몰의 경우, 만족하지 않는 제품을 받으면 쉽게 반송할 수 있다는 사실이 고객에게 안도감을 형성하며, 이는 구매 시의 망설임을 줄여 장바구니 포기를 감소시키고, 결과적으로 매출이 증가하는 효과를 가져옵니다. 한국의 소규모 온라인 비즈니스는 배송은 무료로 제공하지만 반품 시에는 편도 또는 왕복 배송료를 청구하는 정책을 채택하는 경우가 많습니다. 어떠한 경우에도, 배송 정책을 명확히 안내한 페이지 및 문구를 메인 페이지에 링크하거나, 공지 사항이나 FAQ 등 고객이 찾기 쉬운 곳에 배치하는 것이 좋습니다.
기술 인증
웹사이트에 Shopify Payments를 추가하면 고객 정보를 보호하기 위한 최신 보안 기술을 갖춘 고급 기능과 결제 서비스에 접근할 수 있습니다. 보안 준수를 보여주는 그래픽이나 배지를 추가하세요. 참고로 Shopify Payments는 한국에서 지원이 되지 않습니다.
고객 리뷰 및 추천사
많은 전자상거래 솔루션은 고객 사진, Instagram 피드, 고객 리뷰를 웹사이트에 가져올 수 있는 앱 통합 기능을 제공합니다. 이는 잠재 고객에게 신뢰할 수 있는 브랜드란 걸 알려주는 좋은 방법이 될 수 있습니다.
2. 시각적으로 매력적인 경험 만들기
온라인에서 제품을 판매할 때는 첫인상이 매우 중요합니다. 사람들의 마음 속에 전자상거래 스토어에 대한 첫인상이 형성되는 시간은 단 몇 밀리 초에 불과합니다. 좋은 인상을 남기려면 고품질 이미지, 일관된 브랜딩 디자인, 스마트한 심리적 디자인 사용, 명확한 시각적 계층 구조가 필요합니다.
다음은 각 요소에 대한 모범 사례입니다.
- 사진: 제품 사진은 온라인을 통해 전달하는 제품에 대한 시각적 약속이라 할 수 있습니다. 고객은 사진을 통해 제품을 만나게 되고, 적어도 같은 외관의 상품이 자신에게 도착할 것이라고 신뢰하게 됩니다. 단순한 배경에서 다양한 각도로 제품 사진을 촬영하세요. 라이프스타일 사진은 제품이 사용되는 모습을 환경 내에서 맥락에 맞게 보여주는 것으로, 제품을 더 아름답게 보이게 하며 고객에게 동일시를 일으킬 수 있습니다.
- 색상: 색상은 전자상거래 사이트에서 관심과 감정을 불러일으키는 강력한 도구 중 하나입니다. 원하는 섹션에 대한 주목도를 높여 고객을 유도하고 싶다면 해당 섹션에 눈에 잘 띄는 색상을 사용해 보세요. 색상을 효과적으로 사용하면 접근성도 높일 수 있습니다.
- 폰트: 웹사이트에 작성하는 단어는 정보를 전달하지만, 타이포그래피는 그 정보 뒤에 있는 감정을 전달합니다. 두 가지 폰트를 고수하고 그들 사이에 계층 구조를 만드는 것이 좋습니다. 하나의 폰트를 제목 또는 헤더 폰트로, 다른 하나를 본문 폰트로 선택하세요.
- 심리적 디자인 및 시각적 계층 구조: 심리적 디자인 원칙을 사용하면 고객의 결정에 영향을 주고 전략적으로 배치된 요소, 색상 및 텍스트로 시선을 유도할 수 있습니다.
요가복 브랜드 몸의 홈페이지는 제품을 입고 요가 동작을 취하고 있는 라이프스타일 사진을 전면에 사용하고 있습니다. 이러한 사진은 제품을 잘 보여주는 동시에 고객에게 모델과 자신을 동일시하여 이 제품에 대한 관심을 갖게 만듭니다. 문자를 극도로 제한하고 깔끔한 레이아웃과 명확한 시각적 계층 구조로 집중도를 높였습니다.

3. 모바일 및 데스크톱을 위한 반응형 디자인
이제 스마트폰은 한국인의 일상생활에서 가장 중심적인 매체 도구라고 해도 과언이 아닙니다. 방송통신위원회가 발표한 '2024 방송매체 이용행태조사'에 따르면, 주 5일 이상 스마트폰을 이용한다고 응답한 비율이 무려 92.2%에 달했습니다. 다행히 Shopify에서는 반응형 스토어를 생성할 수 있어 데스크톱, 스마트폰, 태블릿 등 어떤 환경에서 봐도 사용자 친화적인 화면이 제공됩니다..
모바일 최적화를 기반으로 한 전자상거래 웹사이트 디자인을 선택할 때는 직접 테스트하여 만족스럽게 흐름이 이어지는지 확인하는 것이 좋습니다. 사업자가 만족하지 못한다면, 고객이 만족할 가능성은 더욱 낮습니다.
4. 명확한 내비게이션 디자인
웹사이트 내비게이션은 고객이 제품을 빠르고 쉽게 찾을 수 있도록 설계되어야 합니다. 좋은 내비게이션은 사이트의 SEO에도 기여하여 검색 결과에서 발견될 수 있도록 도와줍니다. 상위 내비게이션에서 몇 개의 메뉴 헤더만 유지하세요. 헤더를 레이블링할 때는 명확하고 직설적인 단어를 선택하는 편이 좋습니다. 재밌거나 기발한 카피는 굳이 필요하지 않습니다. 상위 내비게이션에 포함할 수 있는 주요 헤더는 다음과 같습니다.
- 쇼핑
- 회사 소개
- 베스트셀러
- 문의하기
추가 내비게이션 링크는 웹사이트 하단에 배치할 수 있습니다. 반품 정책, 서비스 약관 및 문의하기 페이지를 여기에 링크할 수 있습니다.
20가지 전자상거래 웹사이트 디자인 예시(및 이유)
최고의 전자상거래 웹사이트 디자인 예시는 위의 모든 요소를 고려하여 깔끔하고 매력적이며 사용자 친화적인 디자인을 통해 브랜드와 제품을 명확하게 전달하는 것입니다. 여러분의 전자상거래 디자인에 영감을 줄 수 있는 몇 가지 예시를 소개해 보겠습니다.
1. 룸앤홈(ROOM&HOME)

가구 및 생활잡화 브랜드 룸앤홈의 공식몰 초기화면은 깔끔한 전자상거래 웹페이지의 모범이라고 봐도 좋습니다. 현재 진행 중인 이벤트나 신상품 소개 등으로 구성된 메인 이미지 5~6개가 슬라이드 형식으로 교차되고, 상단부에 깔끔한 헤더가 배치되어 있습니다. 메인 이미지 아래에는 이벤트와 상품 카테고리가 제품 사진을 활용한 아이콘으로 표시되어 있습니다. 사진과 색상, 폰트 모두 깔끔하고 명시성이 좋습니다.
2. 인더클로젯 (In the Closet)

일반적인 의류 쇼핑몰의 초기 화면은 메인 이미지를 과감하게 사용하거나 바로 제품 리스트를 보여주는 경우가 많은데, 인더클로젯은 특이하게 왼쪽에 널찍하게 이미지 영역을 두고 오른쪽에 리스트를 보여줍니다. 이 영역은 라이프스타일 사진이나 제품 사진은 물론 브랜드의 미학을 나타낼 수 있는 다양한 이미지를 보여주는 공간으로 사용할 수 있습니다.
3. 에이치픽스(HPIX)

수입 고급 가구를 판매하는 편집숍 에이치픽스의 홈페이지는 깔끔하면서도 감각적입니다. 연한 회색 사각형 안에 배경을 제거한 제품 사진을 배치한 상품 리스트는 세련미와 실용성을 모두 갖추고 있습니다. 제품 사진만으로 이같은 분위기를 자아내려면 상품 촬영 단계부터 많은 고민과 기획이 뒷받침되어야 합니다.
4. 블랙업(Black Up)

여성복 쇼핑몰 블랙업의 홈페이지는 최근에는 잘 쓰이지 않는 인트로 페이지 방식을 과감하게 도입했습니다. 홈페이지에 접속하면 화면 전체를 꽉 채우는 히어로 이미지가 등장하고, 화면 중앙에 메인 페이지로 이동을 유도하는 CTA 버튼이 배치되어 있습니다. 브랜드 및 제품의 미학을 잘 담아낸 고품질의 히어로 이미지를 보유하고 있다면, 이러한 구성은 충분히 시도해 볼만한 가치가 있습니다.
5. 스웨이드(SUEDE)

핸드메이드 헤어 액세서리를 판매하는 쇼핑몰 스웨이드의 제품 리스트는 소박하면서도 예쁜 인상을 줍니다. 제품을 고정하는 종이 패키지 카드가 마치 사진 프레임처럼 작용해 통일감 있는 구성을 만들어 냅니다. 제품의 색상과 톤을 일정하게 맞추기 위해서는 촬영 환경과 보정에 세심한 주의가 필요하며, 리스트에 사진을 배치할 때도 색상 조화를 감안해야 합니다.
6. 더블유드레스룸(W.DRESSROOM)

요즘 한국에서 가장 인기 있는 전자상거래 웹사이트 디자인이 궁금하다면, 향기 브랜드 더블유드레스룸의 페이지를 참고해 보세요. 메인 페이지 상단에는 히어로 이미지가 슬라이드 형식으로 크게 배치되어, 신제품이나 이벤트를 여러 개 보여줍니다. 하단에는 각 카테고리를 원형 아이콘으로 구성해 직관적인 탐색을 지원합니다. 스크롤을 내리면 큐레이션 영역이나 제품 리스트가 나타나 사용자가 구매자로 이어지는 흐름을 자연스럽게 이끕니다. 이런 구성에서는 히어로 이미지의 사진 퀄리티 및 색상 선택이 매우 중요하며, 브랜드명, 헤더, 메뉴, 폰트 등 각 요소의 레이아웃과 크기에도 신경써야 합니다.
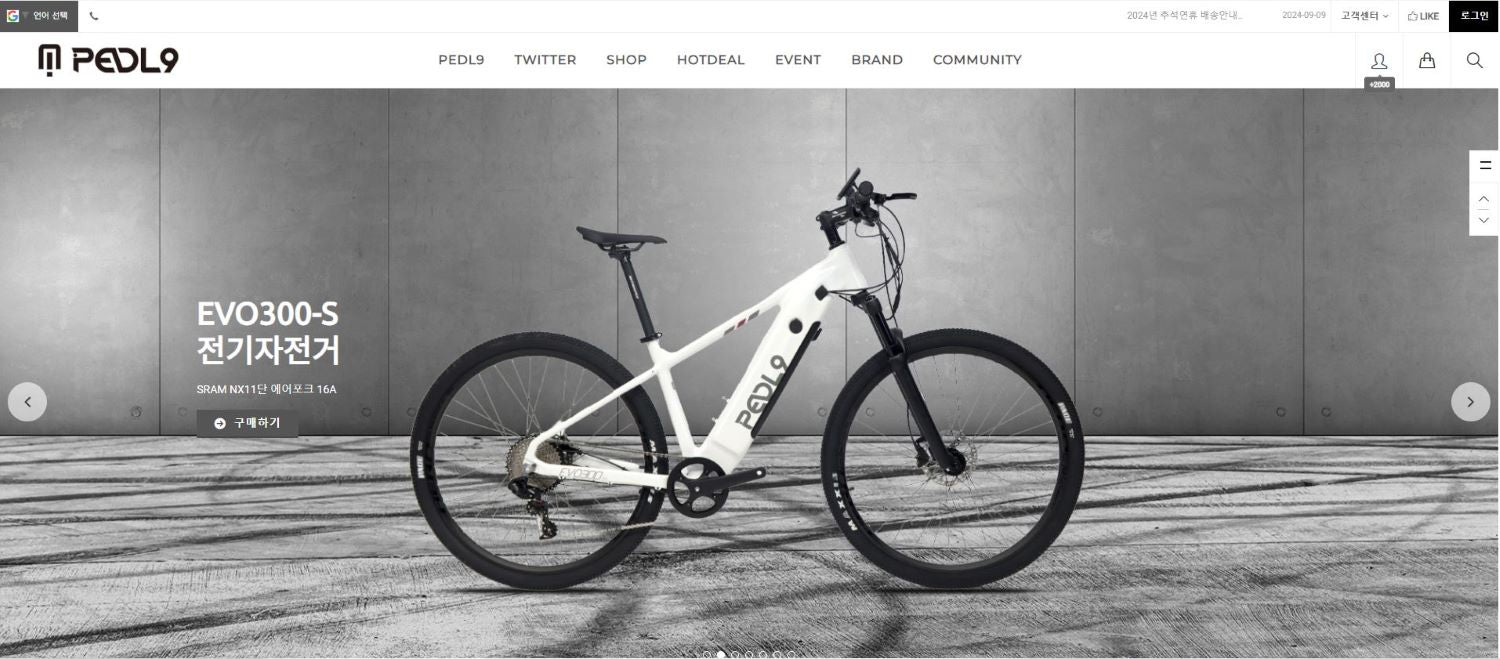
7. 페들나인(PEDL9)

전기자전거 브랜드 페들나인의 웹페이지 디자인은 최근 한국에서 보편적으로 사용되는 전자상거래 웹디자인과 크게 다르지 않습니다. 눈에 띄는 점은 히어로 이미지 위에 '구매하기' CTA 버튼이 배치되어 있다는 것입니다. 일반적으로 버튼 없는 히어로 이미지 또한 제품이나 이벤트 페이지로 링크되지만, 이처럼 명확하게 CTA 버튼을 배치하는 방식은 사용자에게 구매 흐름을 보다 직관적으로 안내하는 데 도움이 될 수 있습니다.
8. 핫트랙스(HOT TRACKS)

문구 및 잡화 셀렉트숍 핫트랙스의 전자상거래 웹페이지는 메인 영역에서 두 개의 히어로 이미지를 동시에 보여주는 방식을 사용합니다. 가로로 긴 이미지 대신 정사각형 또는 세로형 이미지를 사용할 수 있으며, 보다 다양한 정보를 효과적으로 전달할 수 있다는 장점이 있습니다. 또한, 메인 슬라이드에 등장하지 않는 가장자리의 이미지들을 블러 처리한 것도 시각적인 흥미를 불러일으킵니다.
9. 블루팝스(BLUEPOPS)

여성복 쇼핑몰 블루팝스의 전자상거래 웹페이지 메인 영역에는 동일한 배경 및 스타일링으로 촬영한 라이프스타일 사진 여러 장이 나란히 배치되어 있습니다. 한 장의 강렬한 히어로 이미지를 사용하는 것도 좋은 방법이지만, 이처럼 다양한 이미지를 함께 활용하는 방식은 제품이 사용되는 모습을 더 풍부하게 보여줄 수 있어, 특히 패션 관련 전자상거래에서는 고려해 볼만 한 구성입니다.
10.바이너리원(binary01)

전자상거래 웹페이지에서 일반으로 사용되는 히어로 이미지는 사각형 전체 이미지거나 일부 크롭된 형태가 많습니다. 그러나 여성복 쇼핑몰 바이너리원의 웹페이지는 메인 영역에 배경을 제거한 모델 컷을 배치해, 깔끔하면서도 독특한 분위기를 연출하고 있습니다. 좌측에 위치한 쿠폰 이미지는 자칫하면 화면을 복잡하게 만들 수 있으나 적절한 색상과 레이아웃 덕분에 오히려 디자인적 포인트로 작용하고 있습니다.
11. 루루서울(loulouseoul)

여성복 쇼핑몰 루루서울의 웹페이지는 매우 독특하면서 감각적입니다. 세로 형태의 히어로 이미지가 화면 중앙에 배치되어 있고, 그 양쪽에는 배경이 제거된 제품 사진이 나열되어 있습니다. 제품 사진을 클릭하면 제품 리스트 페이지와 연결됩니다. 색상과 톤이 잘 정돈되어 있어 보기에도 좋을 뿐만 아니라, 브랜드 이미지 또한 시각적으로 잘 전달됩니다. 메뉴를 클릭하면 각종 메뉴 아래에 신상품이 슬라이드 형태로 등장하는 구성도 매우 흥미로운 요소입니다.

12. 디어달리아(DEAR DAHLIA)

메인 영역을 이미지로 가득 채우는 구성은 방문객의 시선을 끌기 효과적인 방법입니다. 다만, 이미지가 지나치게 복잡하거나 레이아웃이 정돈되지 않으면 시각적 피로감을 유발해 사용자가 빠르게 이탈할 위험이 있습니다. 화장품 브랜드 디어달리아의 웹페이지는 메인 영역 전체를 이미지로 채우고 있는데, 색상 배리에이션과 레이아웃 구성이 탁월헤 주목도를 높이고 브랜드 이미지를 시각적으로 잘 전달하고 있습니다.
13. 재뉴어리로즈(January Rose)

여성복 쇼핑몰 재뉴어리로즈의 웹페이지 초기 화면은 미니멀리즘 그 자체입니다. 새하얀 화면 한가운데에 연한 핑크색 토끼 인형 이미지가 작게 배치되어 있고, 토끼 머리 위로 로그인 및 인스타그램 링크 버튼이 놓여 있습니다. 제품 및 각종 정보 페이지는 우측 상단 헤더 영역에 연결되어 있습니다. 이러한 파격적인 구성은 대중적인 상품 판매보다는 브랜드 이미지 전달과 충성 고객 확보에 좀더 적합한 방식이라 할 수 있습니다.
14. 므넴(MNEM)

웹페이지를 다국어로 운영하는 경우, 일반적으로는 드롭다운메뉴를 사용하는 경우가 많습니다. 하지만 여성복 쇼핑몰 므넴은 좌측 상단에 국기 아이콘을 배치하는 방식으로 직관성과 사용자 편의성을 높였습니다. 아이콘 사용은 자칫 화면을 복잡하게 만들 수 있지만, 므넴은 명시성을 유지하는 선에서 아이콘 크기를 최소화해 화면의 통일감을 유지하는 데 성공했습니다.
15. 레노마수영복(Renoma Swimwear)

세트 상품이나 패키지 상품의 경우, 소비자가 구성품을 궁금해하는 것은 매우 자연스러운 일입니다. 레노마수영복은 어린이용 생존 수영 키트 상품 카테고리의 제품 리스트 페이지에서 키트 구성품 전부를 시각적으로 명확하게 보여주는 방식을 택하고 있습니다. 이러한 구성은 소비자의 신뢰를 높이는 데 크게 기여합니다. 각 상품의 크기와 배열에 통일감을 부여해 시각적으로도 완성도가 높습니다.
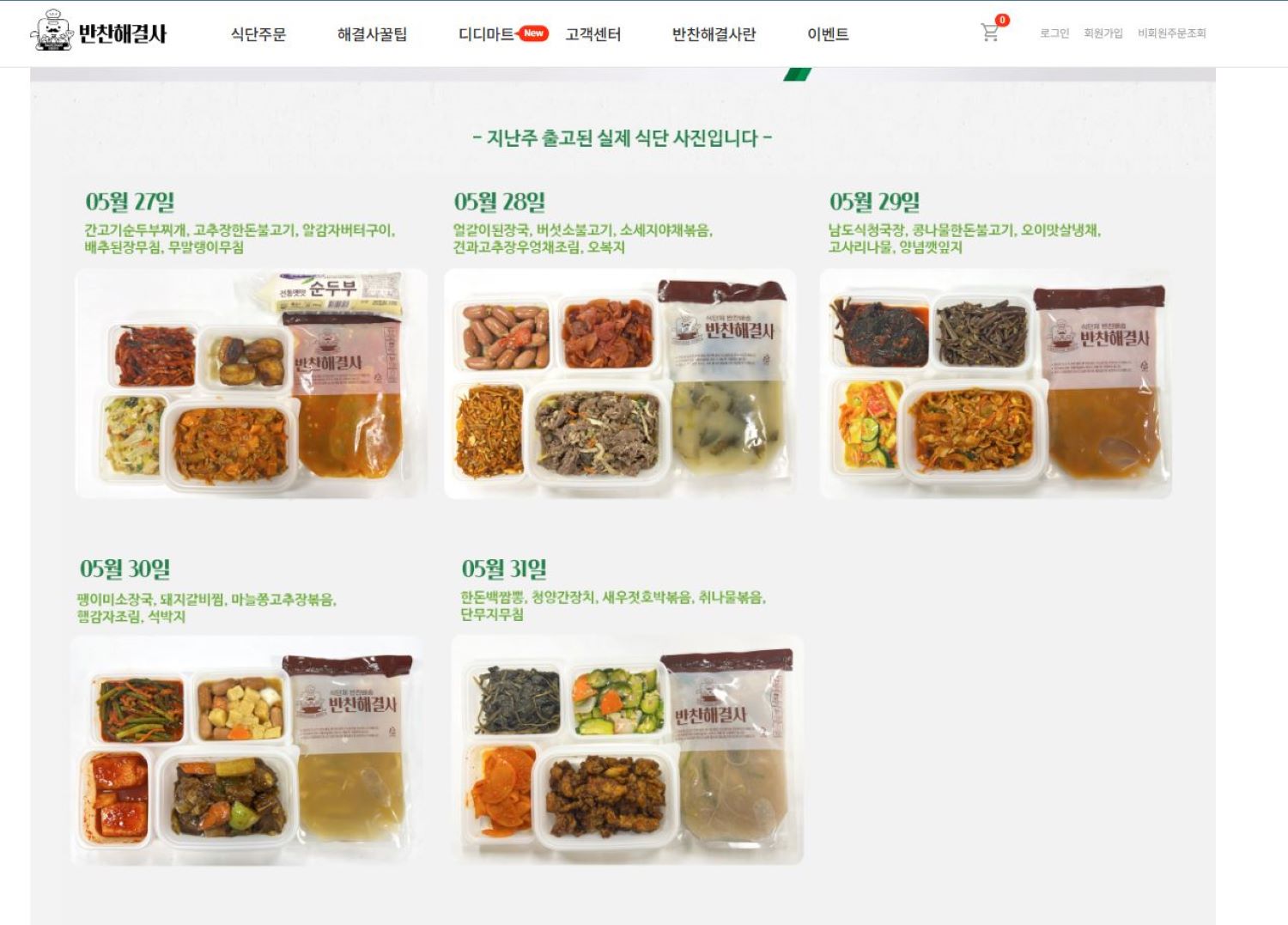
16. 반찬해결사

온라인 구독 서비스를 고려하고 있다면, 반찬해결사의 웹페이지를 참고해 보세요. 반찬 구독 플랫폼인 반찬해결사는 매일 출고되는 실제 제품 패키지의 사진을 웹페이지에 꾸준히 업로드하여 구성에 대한 투명성을 강조하고 있습니다. 구독 플랫폼의 잠재 이용자는 구성품의 내용에 대한 궁금함이 해소되면 해당 브랜드에 대한 신뢰도가 높아질 가능성이 큽니다.
17. 브릴리언샵(Brillian Shop)

아이디어 생활용품을 판매하는 브릴리언샵의 초기 화면은 대형 슬라이드 배너 아래에 바로 제품 리스트가 이어지는 구성으로 되어있습니다. 일반적으로 초기 화면에 노출되는 제품 리스트는 제품 사진 아래에 상품명과 가격 정도만 표기하지만, 브릴리언샵은 각 제품에 대한 짧은 소개글을 친절한 문체로 함께 제공합니다. 아이디어와 실용성에 중점을 둔 상품을 판매하는 경우, 제품의 쓰임새를 효과적으로 전달하는 구성이라 할 수 있습니다.
18. 뷰블(Beubble)

뷰티 플랫폼 뷰블은 셀러브리티 및 인플루언서가 크리에이터로 참여해, 팬과 커뮤니티와 협업하여 만든 화장품을 선보입니다. 일반적으로 화장품 전자상거래 웹페이지의 제품 리스트 페이지는 제품 사진으로만 구성되는 경우가 많지만, 뷰블은 해당 브랜드의 크리에이터 사진을 제품 리스트 곳곳에 배치함으로써 플랫폼의 정체성과 콘셉트를 효과적으로 전달하고 있습니다.
19. 젠틀몬스터(Gentle Monster)

모델 활용을 고민 중이라면 안경 및 선글라스 브랜드인 젠틀몬스터의 웹페이지를 참고해 보세요. 신제품 소개 영역에서 모델이 제품을 착용하고 있는 사진을 활용하고 있는데, 모든 모델이 동일한 표정과 각도로 촬영되어 시각적인 통일감과 함께 흥미로운 인상을 줍니다.
20. 푸딩팩토리(FOODING FACTORY)

정지된 이미지보다 역동적인 영상이 브랜드와 제품의 매력을 더 효과적으로 전달할 수 있다면, 동영상의 활용을 적극적으로 고려해 보세요. 식자재 쇼핑몰인 푸딩팩토리는 큐레이션 영역에서 동영상을 효과적으로 활용하고 있습니다. 잘 찍은 피자 사진도 시선을 끌 수 있지만, 피자를 자르며 치즈가 늘어나는 장면을 담은 동영상만큼 식욕을 자극하기는 어렵습니다.
8가지 최고의 전자상거래 웹사이트 디자인 팁
온라인 스토어를 디자인할 때, 기존 브랜드 가이드를 기반으로 하면서도 사용성과 고객 경험을 개선하기 위한 몇 가지 모범 사례를 고려해야 합니다. 전자상거래 사이트는 온라인 비즈니스의 이력서입니다. 스타트업이든 다섯 번째 전자상거래 스토어를 구축하는 것이든, 다음 웹사이트 디자인 팁은 꼭 염두에 두세요.
1. 최대한 간단하게
기억하세요. 고객은 간단한 웹사이트를 선호합니다. 지나치게 많은 배너 광고, 팝업, 색상 등은 정보를 전달하는 요소라기 보다는 판매를 방해는 장애물에 가깝습니다. 좋은 전자상거래 플랫폼은 디자인을 간소화하는 데 도움이 되는 웹사이트 템플릿을 제공합니다.
2. 브랜드 표현하기
사람들은 신뢰하고 공감할 수 있는 브랜드에서 구매하고 싶어 합니다. 시간과 정성을 들여 브랜드를 정의하고 경쟁자와의 차별점을 파악한 다음, 이를 웹 디자인에 적용하세요.
3. 적합한 플랫폼 사용하기
온라인 스토어에 최고의 전자상거래 플랫폼을 사용하세요. Shopify와 같은 플랫폼을 사용하면 스토어를 보기 좋게 꾸밀 수 있으며 전자상거래 기능으로 온라인 판매를 빠르게 시작할 수 있습니다. 훌륭한 전자상거래 플랫폼은 유연하고 사용하기 쉬워야 하며, 웹사이트를 정확한 요구에 맞게 사용자 정의할 수 있어야 합니다. Shopify의 온라인 스토어 빌더를 사용하면 어렵지 않게 자신만의 스토어를 만들 수 있습니다.
4. 공감하기
잠재 고객의 입장에서 생각해 보세요. 여러분의 전자상거래 웹사이트는 탐색하기 쉬운 편인가요? 쇼핑할 때 어떤 느낌을 갖게 되나요? 결제 과정이 복잡하지는 않나요? 고객이 여러분의 스토어에서 구매하기 위해 필요한 것이 무엇인지 생각하고 그에 맞게 디자인하세요.
5. 고품질 이미지 업로드하기
이미지는 웹사이트의 전환율을 40% 개선할 수 있습니다. 하지만 고품질이어야 합니다. 좋은 제품 사진에 투자하고 필요한 경우에는 무료 스톡 사진 웹사이트의 이미지를 사용하여 쇼핑 경험 전반에 걸쳐 시각적 매력을 높이세요.
6. 안전한 시스템 갖추기
고객과의 신뢰를 튼튼하게 구축할 수 있는 온라인 스토어를 시작하고 싶다면, 보안성과 결제 시스템을 잘 갖춰진 안전한 웹사이트가 반드시 필요합니다. 고객이 신용카드 번호와 같은 민감한 정보를 제공할 정도로 여러분의 웹사이트를 신뢰하지 않는다면, 결코 구매로 이어지지 않을 것입니다.
7. 사회적 증거 활용하기
전자상거래 사이트를 디자인할 때, 긍정적인 리뷰와 사용자 생성 콘텐츠와 같은 사회적 증거를 보여줄 수 있는 영역을 확보해 두세요. 다른 사람들이 제품에 대해 좋은 경험을 했다는 것을 확인한 방문객은 고객으로 전환될 가능성이 높습니다.
8. 결제에 집중하기
웹사이트의 디자인이 아무리 아름답고 혁신적이라도, 결제 과정이 번거롭다면 고객은 구매하지 않을 수 있습니다. 전자상거래 비즈니스를 위한 결제는 간단하고 직관적이며 빠르게 만들어야 합니다. 네이버페이, 카카오페이, 토스페이, 페이코 등의 간편결제는 안전하면서도 빠른 결제를 제공합니다. Shopify Payments는 Shopify 플랜에 포함되어 있으며, 활성화하기만 하면 되지만, 현재 한국에서는 지원이 되지 않으니 참고하세요.
지금 바로 여러분의 전자상거래 비즈니스를 위한 웹사이트 디자인하기

훌륭한 전자상거래 웹사이트 디자인은 사용자 중심적이고, 모바일 기기 최적화를 지원하며, 기억에 남는 온라인 쇼핑 경험을 창출하고, 안전한 결제 프로세스를 제공합니다. 이러한 핵심 요소에 집중하여 전자상거래 비즈니스에 대한 신뢰를 구축하세요.
성공적인 전자상거래 비즈니스를 구축하는 데 있어 디자인은 비즈니스 소유자와 마케터가 고려해야 할 중요한 요소 중 하나입니다. 전자상거래 스토어 방문자는 몇 밀리 초 만에 귀하의 사이트에 대한 호불호를 판단할 수 있습니다. 한 마디로, 첫인상이 중요한 것입니다.
일러스트레이션 제공: Rachel Tunstall
전자상거래 웹사이트 디자인 FAQ
혼자서 전자상거래 웹사이트를 만들 수 있나요?
Shopify와 같은 전자상거래 웹사이트 플랫폼은 보기 좋으면서도 사용자 친화적인 웹사이트를 쉽게 구축할 수 있도록 도와줍니다. 무료 호스팅, 맞춤 도메인, 디자인 템플릿 및 검색 엔진 최적화와 같은 기능이 포함되어 있습니다. 필요한 모든 도구를 제공하기 때문에 디자인이나 코딩 기술이 없어도 아무 문제 없습니다.
어떤 플랫폼이 전자상거래 웹사이트 구축에 가장 좋은가요?
Shopify의 전자상거래 플랫폼은 매력적이고 기능적인 온라인 스토어를 구축하는 데 도움이 됩니다. 업계 최고의 전자상거래 거래 아키텍처와 다양한 디자인 옵션(템플릿 및 드래그 앤 드롭 사용자 정의 포함)을 제공합니다.
전자상거래 웹사이트를 구축하는 데 드는 비용은 얼마인가요?
웹 디자인 전문가나 개발자를 고용하여 전자상거래 웹사이트를 처음부터 구축하는 경우는 비용이 많이 들 수 있습니다. 하지만 전자상거래 플랫폼을 이용하면 상대적으로 적은 투자로 빠르게 전자상거래 비즈니스를 구축하고 온라인에서 판매를 시작할 수 있습니다. 무료 체험을 통해 전자상거래 디자인을 실험하고, 사용자 정의 가능한 템플릿을 사용하여 웹사이트를 구축해 보세요. 만족스러우면 전자상거래 비즈니스 예산에 맞는 계획을 선택하면 됩니다.
최고의 전자상거래 웹사이트 빌더는 무엇인가요?
Shopify는 온라인에서 제품을 판매하는 데 도움이 되는 올인원 전자상거래 웹사이트 빌더입니다. Shopify 테마 스토어에서 100개 이상의 전자상거래 웹사이트 템플릿 중에서 선택하여 시작할 수 있습니다. 각 템플릿은 완전히 사용자 정의 가능하며, Shopify의 사이트 빌더를 사용하면 도메인 이름 선택, 로고 추가, 브랜드 색상 및 폰트 설정 등을 통해 템플릿을 형성할 수 있습니다.
또한 마케팅, 판매, 고객 서비스 등을 지원하는 3,000개 이상의 앱을 Shopify 앱 스토어에서 사용할 수 있습니다.
안전한 전자상거래 호스팅, 간소화된 관리자 대시보드 및 무제한 대역폭을 통해 빠르고 쉽게 전자상거래 비즈니스를 설정할 수 있습니다. 또한, 테마의 HTML 및 CSS를 편집할 수 있는 기능을 통해 사이트의 외관을 완전히 제어할 수 있습니다.




